CSS Version
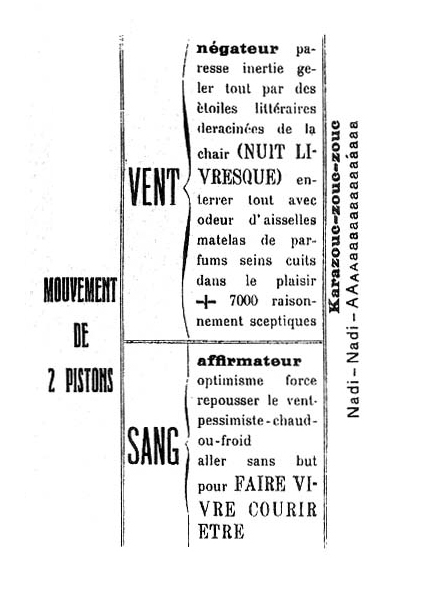
This is a page from the illustrated poem Dunes by F.T. Marinetti, an artist of the Italian Futuristic school. It was set using CSS in 2012.de
2 pistons
resse inertie ge-
ler tout par des ètoiles littéraires deracinées de la chair (nuit li-
vresque) en-
terrer tout avec odeur d'aisselles matelas de par-
fums seins cuits dans le plaisir
–|– 7000 raison-
nement sceptiques
affirmateur
optimisme force
repousser le vent-
pessimiste-chaud-
ou-froid
aller sans but
pour faire vi-
vre courir
etre
Nadi – Nadi – aaaaaaaaaaaaaaaaaa
The goal of this exercise was to create a CSS forgery. I found that tracing the image was very beneficial in determining the accuracy as I first created the borders and parentheses. During this first step, I gained a greater understanding of the structure of html code, the importance of keeping order using divs, id's, spans, and classes and the reasoning for use of cascading styling sheets. To adjust the size of the parentheses, a transform scale was included in a span of the html code. I also found that use of the properties of the selector type alleviated the difficulty that I experienced in adusting the space between the words and lines to match the original illustration.